VSCodeでDjango extension for Visual Studio Codeをインストールしたら、EmmetとAutoCloseTagが使えなくなりました。
Django extensionもemmetもAutoCloseTagも、全部一緒に使いたいので、設定を変更します。
もくじ
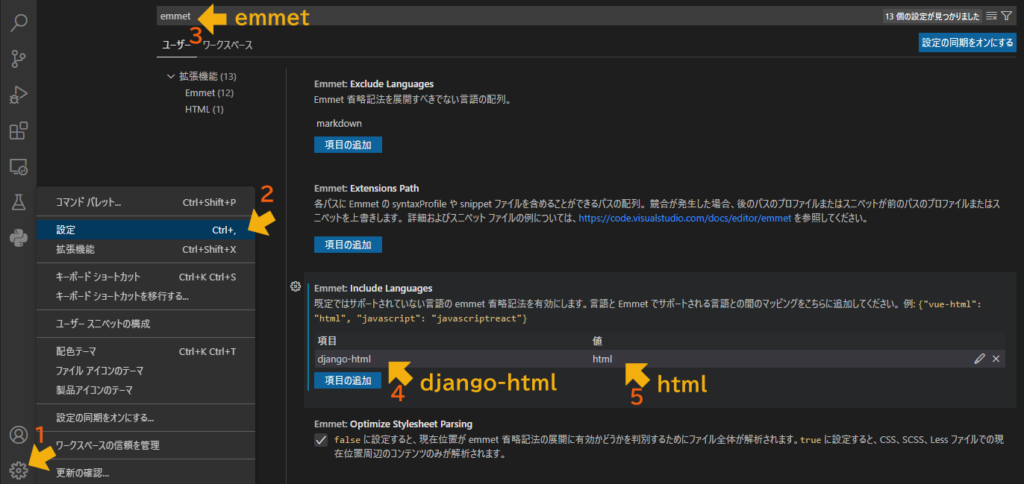
Emmet

- Emmet: Include Languages
- 項目: django-html
- 値: html
最後にOKをクリックしたら、Emmetの設定は完了です。
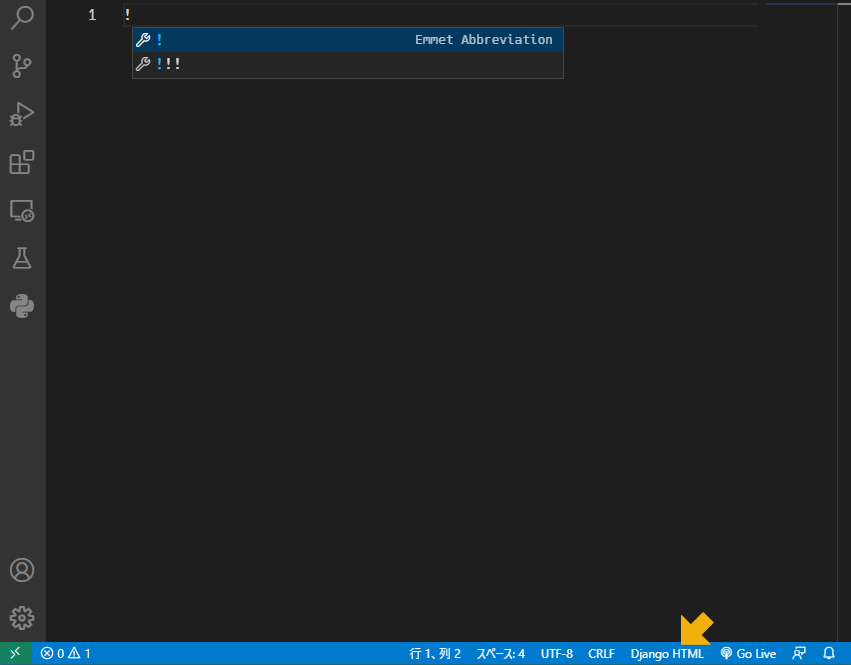
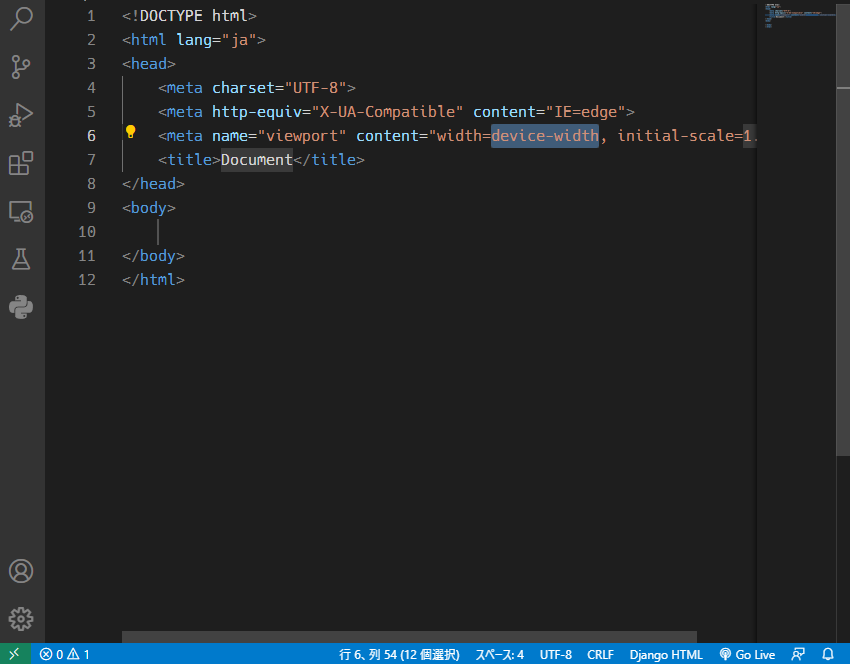
!と入力したら、こんな感じで出力されます。


Auto Close Tag
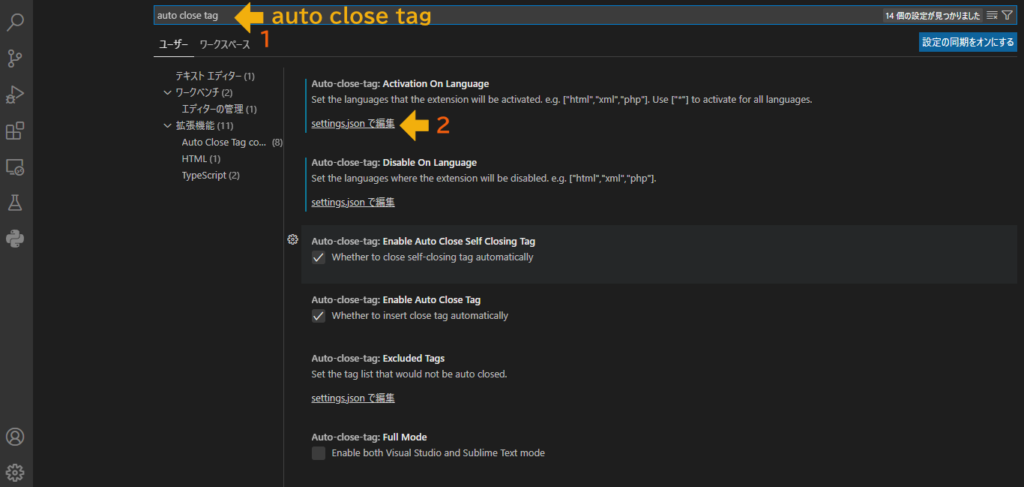
Activation On Language
- settings.jsonで編集をクリック

settings.json
- “django-html”,を追加

これで、Auto Close Tagでの設定は完了です。